7 Front-End Web Development Tips for Beginners and Career Shifters
Nikki Jay
- October 17, 2022

I received a message from someone who saw my Complete HTML5 Cheat Sheet [2022] today and he asked what are my tips about front-end web development for career shifters like him.
Front-end web development starts with understanding how HTML, CSS, and JavaScript work together to form a basic and functional web page. Front-end devs are also typically responsible for deciding on the web page design and structure to enhance the user’s experience. They have to balance the functional and aesthetic design of the website.
Without further ado, let’s jump right into the 7 Front-End Web Development tips for beginners and career shifters plus a bonus tip in the last part.
Take time to learn the basics
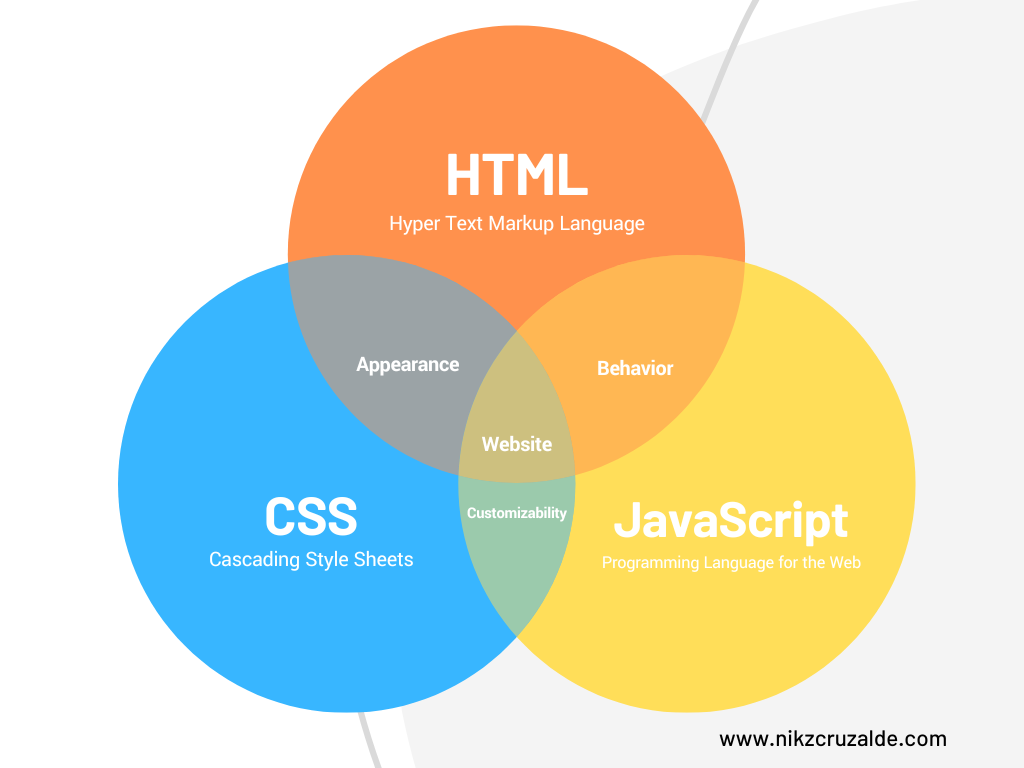
Generally, there are 3 pillars of web development that you need to learn to become a Web Developer. First is HTML, or Hyper Text Markup Language. The second is CSS or Cascading Style Sheets. Third is JavaScript, to give your web pages their specific behavior.

Those three technologies are essential to building a basic website that can practically help a small business with minimal effort but is functional.
Investing your time in learning these three will give you the learning foundation you need in becoming a Web Developer.
There are tons of resources online that might help you start learning the basics of web development, which is effective these days, especially during the pandemic.
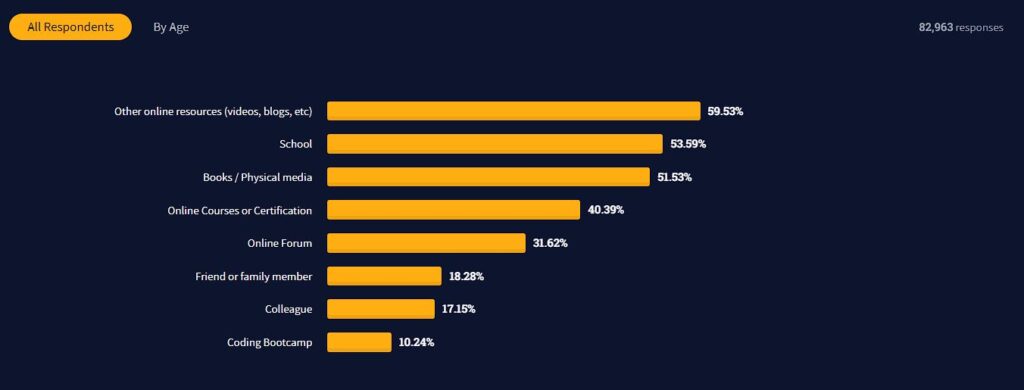
In fact, StackOverflow found out that 59.53% of their respondents learned to code using online resources based on their 2021 Developer Survey.

Source: StackOverflow
At first, don’t let yourself be intimidated by web frameworks and libraries that you see in job posts as all of those technologies also use these three basic skills.
When you think you already have a basic understanding of how to use HTML, CSS, and JavaScript together properly, learn about Web Accessibility. This is the next step that you need for you to learn how to make websites that are designed and developed for all types of people, even persons with disabilities.

Source: Dribbble
It is also very important for someone who wants to pursue front-end web development as a career to have a keen eye for design and attention to detail. That is one major reason why companies want to hire front-end developers.
Developing a good eye for design is such a great asset in this field.
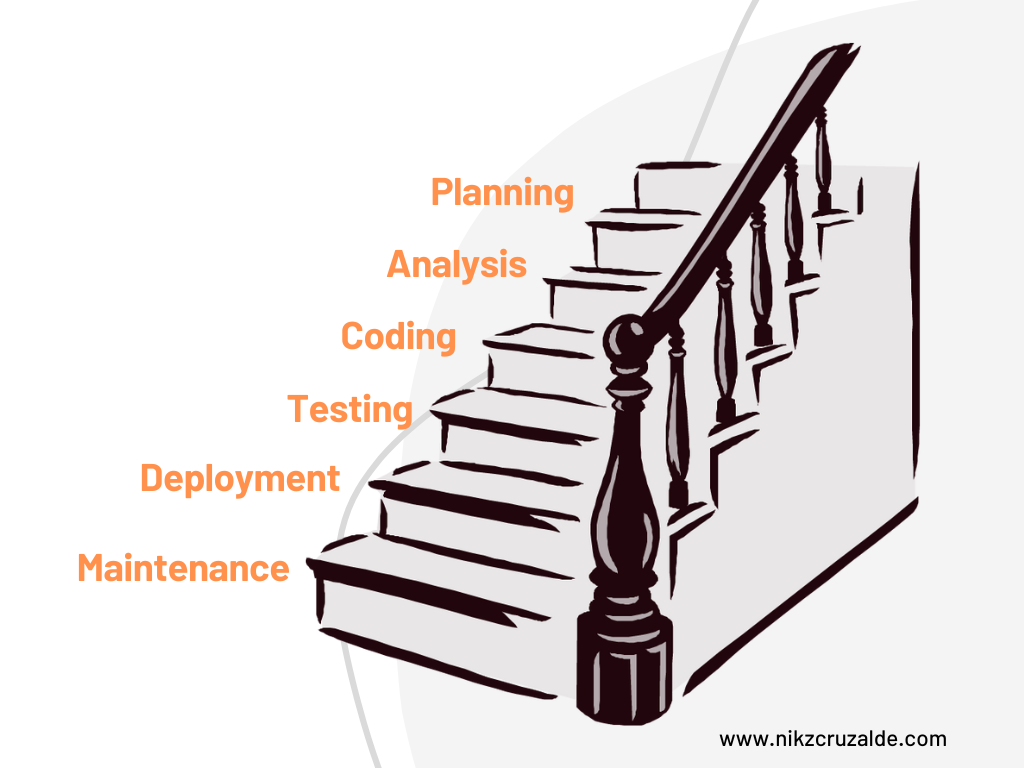
Plan before you code
One great feature of a web developer, or programmers in general, is the ability to plan the solution before throwing any code.
Never underestimate the power of planning by gathering all the data and analysis.

Just like how chefs prepare the ingredients of their dish before tossing them all into the pan.
It is very critical for a web developer to think about the solution to the problem first before taking action.
People tend to create a program intended to solve a problem without analyzing the true problem, then will result in getting even more problems.
So before you code anything, make sure that you already have the best solution you have. It will save you a lot of time and effort. Trust me.
Learn to search and find the solution
Okay, so you want to find the solution to the problem first, that’s very good. But the question is, how can you find it?
In my personal opinion, there’s only one way that is super effective. Google.
All the things you want to know might already be listed in the Google Search Engine. We all know how powerful Google is today and you need to use it to your advantage.
But let me share with you some forum websites that help coders answer their questions and is providing solid solutions for years already.
Given these sites that might help you plan for a solution before you code, always remember to also visit the official documentation of the technologies you are going to use. Very helpful.

Source: Quora
Another beginner-friendly tutorial site that I recommend is W3Schools where you can learn about almost any language on the web available.
I, myself learned a lot from this website so you better check it out.

Source: W3Schools
Stay consistent
This tip is applicable to all fields, not only in coding. As a front-end web developer, you also need to stay consistent. Whether it is about consistency in learning, coding daily, or participating in coding forums.
It is all about dedicating your time to trying to solve problems by coding and progressing as a developer.
Get some motivation as you progress. Getting small projects that pay you can give you a sense of satisfaction that will drive your enthusiasm.
The more you enjoy what you do, the more you want to stay.
Celebrate your small wins, my friend.
Practice more often
Staying consistent also means you need to practice more often.
When you want to learn a language, it is necessary to make yourself extra familiar with the codes and how to properly use them.
Consistent practice helps you remember the syntax, flow, and usage of every code you use.
Do you need to memorize the codes? No. Coders memorizing the code is just a myth
Understanding is better than memorizing.
As I coder for 12 years, I don’t want to force myself to memorize my codes, instead, I am more interested to know how they work and what are their purpose.
Doing so makes me memorize the codes naturally without forcing.
You too can also understand the codes by practicing more often. That is what makes you competent in coding.
Don’t give up
I know it is exhausting sometimes. Especially when you don’t get many projects to do to practice.
I tend to have that same feeling when I want to learn a new programming language or framework, but I don’t get any projects where I can use them. It makes me quit easily.
But for a starter, you have to endure that heavy feeling of almost giving up. Always remember WHY you started and WHAT you want to aim for.
If you feel exhausted learning to code, you can always take a break, do your hobbies, do social media and then go back to learning when you are ready.
Again, find your motivation and inspiration. At the end of the day, you can be someone else’s motivation too.
Have fun along the way
Enjoying what we do is the most important fuel for success.
Learning front-end web development alone can be hard for many beginners at first.
A lot of students are having a hard time figuring out what styles or colors are better, what fonts should they use, and more.
If you get stuck along the way, take time to search for design inspirations from website themes marketplaces online like Themeforest.net and see what will work for you.

Source: Themeforest
I suggested Themeforest because their marketplace is so up-to-date that you may see new website elements you never thought of before.
You can view the themes in Themeforest without buying them. Just find the themes and click Live Preview. From there, you will gain these small inspirations that you may want to add to your own project.
It is fun to innovate things by yourself, then mix and match a little with what you already have and eventually add to your portfolio. That’s how you gain creativity along the way as a front-end web developer.
You may also join some Facebook groups where beginners and career shifters like you collaborate with each other by sharing thoughts and knowledge.
Treat your projects as a new PS5 game that you have to finish. Games are fun and you will learn new challenges along the road that makes you even more experienced. And when you finish it, you’ll get this sense of satisfaction of surviving the project with a new set of skills you acquired to prepare you for a bigger project that is coming.
Bonus Tip: Grow Connections
Whatever career path you choose, you will need to connect with others within your chosen field.
Through networking, you can get new and advanced knowledge from the perspective of another person. You might help them by sharing your experiences too.

You can gain more insights into how you can improve both your hard and soft skills by just talking with your connections. Networking can also open more career opportunities for you.
Some of the best places to make connections are schools, social media groups, and LinkedIn.
So get more connections, be kind, build trust, and take care of your network.
I hope you gain some information on how to move forward as a beginner or career shifter in the web development field from this blog.
What’s your favorite tip that I mentioned? Let me know in the comments.
See you in the front-end web development field soon!
About the Author: