How To Use The a href element Like An Expert
Nikki Jay
- October 23, 2022

Why do links are very important?
The primary way to navigate the web is through links. When you are performing a web search in Google, for example, a list of related answers in the form of a link will show up. Links are also used to navigate within a website. It interconnects all of the pages in a website, making it more accessible to visitors.
In HTML, we use the HTML tag <a> to create connections within our web pages. These connections are called Hyperlinks, or links from one HTML document to another.
Hyperlinks usually appear as Hypertext but are clickable.

We all know what hyperlinks look like when we see them. There are tons of links on the internet.
In essence, browsing the internet is just clicking link after link until we find what we need.
In this guide, we will be peeking under the hood to find out how these hyperlinks are created in HTML and how to make them work in different ways or purposes.
The a href element

Before anything else, you need to understand the following things to make this element work:
- In the example above, the link text (“Visit site”) is wrapped with an opening <a> tag and a closing </a> tag. Whatever you add inside these opening and closing tags will be shown as clickable and receives standard hyperlink styling.

- You need to add the href attribute inside the opening <a> tag only.
- The href attribute requires a value, in this case, we added www.nikzcruzalde.com inside the double quotation marks after href=.
This means you are telling the web page to go to the website www.nikzcruzalde.com when this hyperlink is clicked by the visitor.
The a href values
Most of the time, we see the href attribute is used to link to another website or to a page within your website. There are other ways to add values to the href attribute depending on its purpose in your web page.
Let’s review each of these purposes with examples:
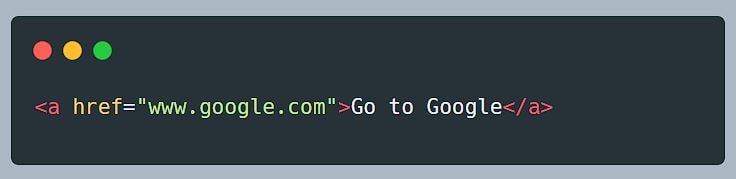
External URL

Normally, links are pointed to another website.
In this example, the href attribute has the value “www.google.com”, telling the web page to go to Google’s website when this hyperlink is clicked.
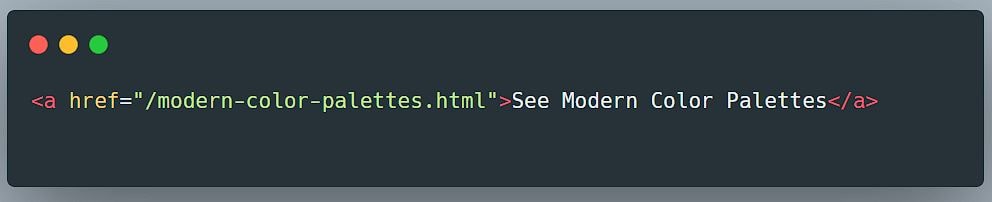
Internal URL

If you see an href value that starts with a slash(/), without an https:// and domain name, it only means that your hyperlink is pointing to another page within your website.
You may still include your own https://domain name, both approaches have the same effect.
For example, here’s a link to our Free Guide + Checklist on How To Launch A WordPress Website [2022]
Internal URLs also called “Relative URLs”, points to destinations specifically relative to the current web page.
These relative URLs are very important as they interconnect all your web pages within your website.
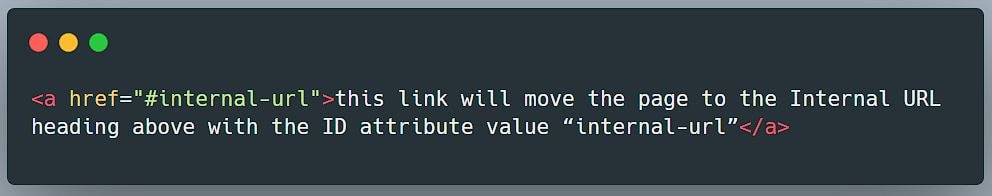
URI Fragment
You may use a URI fragment to go to a different part of your current web page.
Take note that this requires a destination element where an ID was declared.
Just add the sharp symbol (#), followed by the ID of the destination element to the value of the href attribute.
For example, this link will move the page to the Internal URL heading above with the ID attribute value “internal-url”

This is the same exact reason why the Table of Contents at the right sidebar is pointing you to every heading on this web page. Try it.
You can also use “#top” to send the visitors back to the top of the current page.
For example, this link goes to the top of the page.

You can use a href to open a direct email to someone. Just enter the keyword “mailto:”, followed by the email address of the recipient.
For example, Click here to email me.

Telephone Number
Browsers allow us to call someone directly when a hyperlink is clicked. To do this, use the keyword “tel:”, followed by the telephone number.
For example, Call Sherlock.

Bonus attributes
Download a file

You can allow your visitors to download something from your website using the download attribute.
The download attribute specifies that the target file inside the href attribute will be downloaded when visitors click on the hyperlink.
If there is no value provided in the download attribute, the original filename is used.
Open link in a new tab
You can also control where to open the link when it is clicked by adding the target attribute with “_blank” value.
Here’s an example:

This is best for opening external links and other documents like PDF files.
That’s it for this blog/tutorial. Learning how to properly use the <a href> element gives you the power to control the internal linking of your website.
Links are essential when it comes to Search Engine Optimization (SEO) so we need to use it the right way.
I hope you enjoy this blog and good luck with your next project!
About the Author:


1 Comment
Your comment is awaiting moderation.
Greetings! I know this iss somewhat off topic but I was wonderring iif youu knew where I could fnd a captcha plugin forr mmy
commebt form? I’m using the sqme blog pllatform as yours and I’m having difficulty fining one?
Thanks a lot!